Banyan Labs Web 101
Basic Intro to the Internet
What is the web? Before you take on creating websites, it would be good to have an understanding of how exactly websites work.
Here is a video where we talk about these concepts and dive a little into Word Press (1:14m)
Below is a very simplistic view of how the Internet works. You have 3 things that you need to have a website.
Domain Name – this is an easy to remember phrase like “chevrolet.com” It is unique. There can only be one of it. There might be alternate names like “chevrolet.org ”, but there can only be one chevrolet.com
The Domain name is like a Swiss Knife, it can do multiple things. It can be setup to route email, sub-domains, all kinds of things besides just a website. It lives at a Domain Registrar (like GoDaddy). They control the domain name, while you essentially rent it out. You never really “own” a domain name. If you let it expire, it goes back into a pool and anyone can grab it.
Hosting – So every website needs to be hosted somewhere. Hosting is a fancy way of saying a computer connected to the internet with some files and maybe a database. When you “go” to a website, you are really ending up at the hosting company’s server and they display the website in your browser. We use a company called LiquidWeb to provide our hosting. Basically they provide us a computer that we can store web files at.
DNS – Finally, DNS is the secret sauce that makes it all work. A Domain Name Server (DNS) is the mechanism for controlling what happens when you go to chevrolet.com Computers don’t like words. They like numbers. Humans suck at numbers, so we need words. So DNS basically takes your domain name, and says…”OH! When you want to go to chevrolet.com , what you really want is to go to an IP address (say 215.23.11.38) that is the host server”. (See panel to the right for more on DNS)
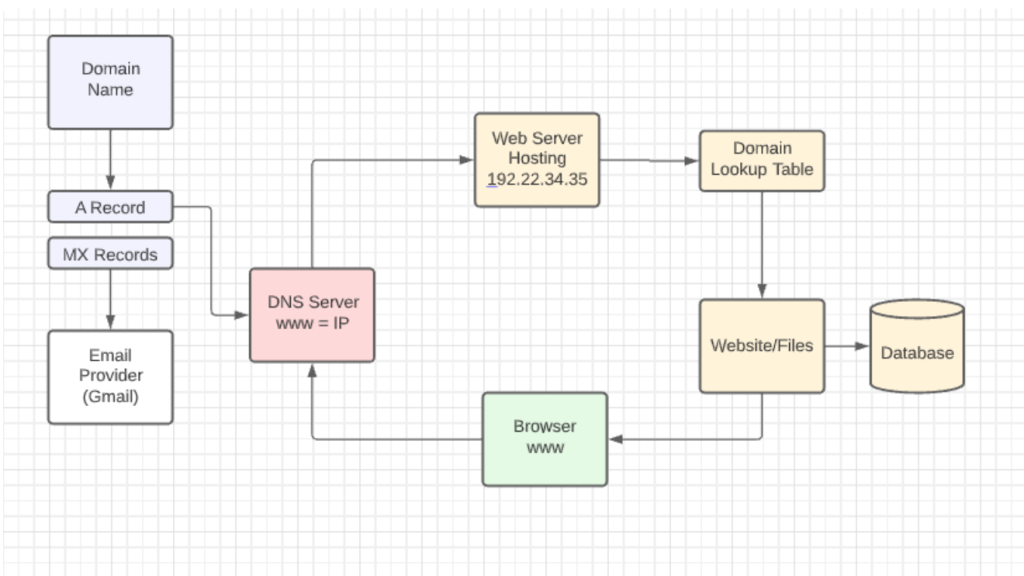
Simple View of WWW Request

The above graphic shows the general path a URL takes to result in displaying a website in the browser. It starts with the Domain Name (mydomain.com) The Domain name can do multiple things. For simplicity, we’re just showing how it directs traffic to a webserver using “A Record” and then simultaneously directs traffic to a Mail Server using the “MX Records)
The DNS Server System (An international collection of servers that are contain identical datasets (think nuclear war redundancy) ensuring that short of the planet ceasing to exist, the internet will persist).
When a user enters a URL into a browser, the request looks at the Domain Name Server system to determine which IP address to route the request to. Once that route is determined, the webserver then matches up the incoming IP request with a website on the server, the request is routed into a folder with a baseline index.html file that then displays in the browser. (could be index.php, or others depending on the system).
Module 1
What is a CMS?
A content management system (CMS) is a computer software used to manage the creation and modification of digital content (content management). A CMS is typically used for enterprise content management (ECM) and web content management (WCM).
ECM typically supports multiple users in a collaborative environment by integrating document management, digital asset management, and record retention.
Alternatively, WCM is the collaborative authoring for websites and may include text and embed graphics, photos, video, audio, maps, and program code that display content and interact with the user. ECM typically includes a WCM function. CMS is a web template to create your own website.
CMS’s can also include intuitive builders. Of course, our favorite CMS is WordPress… Adding your own themes or installing plugins can be easy or difficult depending on the CMS you choose. Creating content with text and media is usually intuitive.
Systems you may be using.
When handling customer requests, you may come across a variety of CMS platforms that you should become comfortable with. Below are some of the systems you should familiarize yourself with.
WordPress
Wix
Square Space
You will be learning about these in future training modules.
Resources
Watch these Videos!
![]() What is a CMS Content Management System – 2022
What is a CMS Content Management System – 2022
![]() What is a Content Management System (CMS)?
What is a Content Management System (CMS)?
Companies that use WordPress
Sony Music
Playstation Blog
TechCrunch
The Next Web
Time Magazine
CNN Press Room
Disney Books
The Rolling Stones
Lets Dive into Word Press
WordPress (WP, WordPress.org) is a free and open-source content management system (CMS) written in PHP and paired with a MySQL or MariaDB database. Features include a plugin architecture and a template system, referred to within WordPress as Themes. WordPress was originally created as a blog-publishing system but has evolved to support other web content types including more traditional mailing lists and forums, media galleries, membership sites, learning management systems (LMS) and online stores. One of the most popular content management system solutions in use, WordPress is used by 42.8% of the top 10 million websites as of October 2021.
To function, WordPress has to be installed on a web server, either part of an Internet hosting service like WordPress.com or a computer running the software package WordPress.org in order to serve as a network host in its own right. A local computer may be used for single-user testing and learning purposes.
“WordPress is a factory that makes webpages” is a core analogy designed to clarify the functions of WordPress: it stores content and enables a user to create and publish webpages, requiring nothing beyond a domain and a hosting service.
WordPress has a web template system using a template processor. Its architecture is a front controller, routing all requests for non-static URIs to a single PHP file which parses the URI and identifies the target page.
Resources
Module 2
The WordPress Development Environment
At a basic level, a WordPress development environment is just a safe, private place where you can work on building or editing a WordPress site. Below we are going to show you how to setup an instance of Word Press on your local machine!
Why have a local instance? If you’re still in the process of building your site, you don’t want it to become public before you’re finished, or if you’re working on an existing site, you don’t want to be making changes to the live version of the site that’s actively receiving traffic. That’s why a development environment is so useful.
There are two general approaches to creating a WordPress development environment:
Local development environment
Remote (hosted) development environment
What Is a Local WordPress Development Environment?
A local WordPress development environment allows you to set up a working WordPress website powered by your own computer. It’s not accessible to internet visitors, but as long as you’re working from your own computer, it functions pretty much just like any other WordPress site.
One benefit of this approach is that you can work on your site even if you don’t have an active Internet connection. It’s also just generally faster because you aren’t hampered by the speed of your hosting since everything happens on your computer.
Beyond that, it’s also faster for code editing because the files are on your computer. You can open any of the theme or plugin files using your favorite code editor and any changes that you make will instantly be reflected on your local site as soon as you save the file (versus needing to download, edit, and re-upload files with a hosted site).
What Is a Remote/Hosted WordPress Development Environment?
In a WordPress sense, a remote development environment is basically a hosted WordPress site but set up in a way so that it’s not accessible to unauthorized visitors.
Because it’s hosted, you, or your collaborators/clients, can access your development site from anywhere. This is a big difference from a local development environment.
Using a hosted environment can also make it easier to set up integrations with third-party services, as some third-party connections can be hard to configure in a local environment since the local site isn’t accessible beyond the local computer.
Of course, the downside is that you’ll be subject to the whims of your Internet connection. If you have a slow connection, it’ll be tough to work on your site. And if you have no internet connection, you won’t be able to access it at all.
It’s also not as convenient to edit files directly, as you’ll need to re-upload them every time you make a change.
Local Development Tools
In order to set up a local development environment, you’ll essentially need to turn your computer into a working server. For WordPress, that means you’ll need to install a LAMP or LEMP stack, which stands for:
Linux
Apache
MySQL
PHP
It sounds complicated, but it’s really not that hard.
To easily set up these technologies in the proper configuration, you can use a dedicated local development tool. Essentially, these tools do the heavy lifting of properly configuring everything for you and, in some cases, also come with some useful WordPress-specific features.
Here are some of the most popular options for WordPress users:
Local – a WordPress-specific tool from Flywheel/WP Engine. Works with Apache or Nginx.
DesktopServer – another popular WordPress-specific tool.
XAMPP – a cross-platform tool to use a LAMP stack (Apache)
MAMP – a tool to use a LAMP or LEMP stack.
All of the tools are free or at least offer fully-functional free versions, even if they restrict some features for their premium versions.
If you’re only working with WordPress, it’s best to use a WordPress-specific tool because they’re a lot more convenient and include features like email tracking and easy database access. Some tools even let you share a link to your site so that clients can preview it even within your local environment (this is true of the premium version of Local and DesktopServer).
For this tutorial, we’ll use Local because it’s the most popular option and very user-friendly, even for beginners.
Setting up your local environment
Step 1: Go to ![]() Download XAMPP and download and install the xampp application. IMPORTANT! (Do not download the latest version. It is currently incompatible with the newest version of PHP and will not work. Instead, download version 7.4.27)
Download XAMPP and download and install the xampp application. IMPORTANT! (Do not download the latest version. It is currently incompatible with the newest version of PHP and will not work. Instead, download version 7.4.27)
Step 2: Go to WordPress and download a copy the newest version of WordPress onto your computer. IMPORTANT! (Download the latest version of WordPress! As of January 2022, the latest version of WordPress is 5.8.3) The file you are downloading is in essence a Repository for a new WordPress site. Similar to Create-React-App repositories. Any time you create a new project, you will use a new copy of this WordPress download.
Step 3: Install WordPress on your new xampp system
Module Resources
Module 3
WordPress Widgets
In WordPress, widgets are blocks of content that you can add to your site’s sidebars, footers, and other areas. Ever visit someone’s blog and see a photo, signup form, or menu in the sidebar? Those are all widgets. Each widget can add a feature or function to your site, without having to write any code.
What is the difference between Widgets and Plugins?
Both plugins and widgets keep your page running smoothly and offer opportunities to make your page unique. While they are similar to one another, the main differences between the two are visibility and interaction. If it keeps your page running and functioning properly in the background, it’s a plugin. If a user can see it and interact with it on the page, it’s a widget.
Resources
WordPress Official Documentation:  Widgets
Widgets
![]() Best WordPress Widgets: 20 Must-Have Picks for 2023 – Theme Junkie
Best WordPress Widgets: 20 Must-Have Picks for 2023 – Theme Junkie
What is a Word Press Plugin
A plugin is a piece of software containing a group of functions that can be added to a WordPress website. They can extend functionality or add new features to your WordPress websites.
WordPress plugins are written in the PHP programming language and integrate seamlessly with WordPress. In the WordPress community, there is a saying that goes around: “there’s a plugin for that”. They make it easier for users to add features to their website without knowing a single line of code. There are thousands of WordPress plugins available for free at the official WordPress plugin directory.
As a site administrator, you can install/uninstall plugins from the admin area. You can also download and manually install them using an FTP client.
Because the vast majority of plugins are free, it is important to note that they usually do not come with tech support. For this reason it is important to be careful when choosing which ones you want to install on your site.
Although there are plugins that can do the task you want them to do, some are much higher quality than others. In order to choose the right ones, you should ask yourself a couple questions.
How long has it been since it was updated? Is it compatible with the latest version of WordPress? Are people getting answers to their support questions? What type of rating does it have?
There is a myth that WordPress plugins slow your site down. It is not true. Only the number of bad ones will slow down your site. We have written a detailed article on how many plugins should you install.
Module 4
What is a Website Builder
A website builder is a platform or program that allows you to quickly and easily put together a website. These site builders help you get your piece of internet real estate set up so you can start establishing your online presence, a unique .com (or .whatever) outfitted with your brand’s own elements, content, and offerings, tailored to your specific business goals.
Website builders typically feature drag-and-drop software that lets you customize elements on a page with layouts chosen from a handful (and sometimes hundreds) of available web page templates.
Resources
Top stand alone Website Builders
WIX : The Leader in Website Creation | Create Your Free Website | Wix.com
Squarespace : Website Builder — Create a Website in Minutes — Squarespace
Network Solutions : ![]() Web Hosting and Domain Names for Any Business
Web Hosting and Domain Names for Any Business
web.com : ![]() Create a Website | Professional Web Design, Hosting & Marketing Services
Create a Website | Professional Web Design, Hosting & Marketing Services
Built In Website Builder - Elementor
Elementor is a visual WordPress website builder that replaces the basic WordPress editor with a live frontend editor, so you can create complex layouts visually, and design your website live, without having to switch between the editor and the preview mode. It’s designed for you to build dynamic websites quickly. This WordPress plugin is an all-in-one solution — letting you control every part of your website design in a single platform.
Elementor is one of the better WordPress page builder plugins when it comes to the design and style options that you get access to.
It should go without saying, the official Elementor website is an outstanding resource to enhance your skills using the platform.
Official Website: Elementor: #1 Free WordPress Website Builder | Elementor.com
Use the Elementor forums for trouble shooting, getting tips and advice. You can find open discussions or create your own. *** THIS IS HIGHLY RECOMMENDED *** In fact, make signing up and getting involved into the community a priority.
Get involved : Be Part of the Elementor Community | Elementor.com
Build a Portfolio page with Elementor : Portfolio Website Builder: Create An Online Portfolio | Elementor
Elementor Resources
Install Elementor :
 How to Install Elementor 2018
How to Install Elementor 2018Use Elementor :
 How To Use Elementor Tutorial – Building Your First Pages
How To Use Elementor Tutorial – Building Your First PagesBuild a responsive website :
 How to Make Your Website Responsive With Elementor’s Mobile Editing Tools
How to Make Your Website Responsive With Elementor’s Mobile Editing Tools
Module 5
CPanel
cPanel is an online Linux-based graphical interface (GUI) used as a control panel to simplify website and server management. cPanel allows you to publish websites, manage domains, organize web files, create email accounts, and more. Many web hosting companies supply cPanel to customers as part of their hosting package. cPanel is one of the most used and powerful web hosting control panels. Almost 95% of web hosting companies are using cPanel on their business to sell hosting packages to customers. WHM (Web Hosting Manager) serves as web hosting manager to manage the cPanel account hosted servers.
cPanel Virtual Tour : cPanel & WHM Features
What is cPanel used for?
Managing individual domains.
Creating and managing email (including Webmail) and FTP accounts.
Creating and managing databases.
Creating cPanel accounts for customers.
Monitoring and protecting your server.
Transferring and backing up data.
How To Install WordPress Manually Using cPanel | PhoenixNAP
cPanel for WordPress – What Is cPanel? How Can You Use It for WP?
How to Use CPanel to Create a Website
CPanel Resources
Official cPanel documentation: cPanel | cPanel & WHM Documentation
cPanel developer guides: Developer Documentation Home – Developer Documentation – cPanel Documentation
Official cPanel introduction: ![]() What is cPanel?
What is cPanel?
![]() What is cPanel? – A cPanel Tutorial
What is cPanel? – A cPanel Tutorial
![]() Web Hosting & CPanel Guide – How To Easily Upload Your Website
Web Hosting & CPanel Guide – How To Easily Upload Your Website
![]() Build a WordPress Website In 1 Hour
Build a WordPress Website In 1 Hour
Introduction to cPanel (Mastery Course): cPanel Mastery Course – 2022 (Full Tutorial)
Module 6
Word Press Security
Types Of WordPress Breaches
Many people are unfamiliar with the various types of WordPress breaches, but it’s necessary to understand them to protect your website as a preventative measure.
A breach means that a hacker has found a security vulnerability in your website, and your data may be exposed for theft. Several consequences can arise from there.
Let’s look into some of the most common ways website security can be compromised and what to expect so you can protect your website.
Malware
Malware is malicious software designed to inflict harm on a computer, network server, website, or application. There are a number of different types of malware including traditional viruses, computer worms, Trojan horses, spyware, or ransomware.
SQL Injection
An SQL injection is used to target database-driven programs, wherein malicious SQL queries are ‘injected’ into the database that allows an attacker to view information they would normally not be authorized to view.
Backdoors
Backdoor security breaches occur through unsecured backends of a website, allowing cybercriminals to gain access to your WordPress instance. This can compromise the data or information saved on the website.
Malicious Redirects
Based on the name, this type of security breach occurs when someone clicks on a URL and is redirected to an entirely different website, typically rife with malicious code. This happens by creating backdoors in WordPress installations using FTP or SFTP as an example. This can expose you, your customers, and hurt your brand reputation.
Cross-Site Scripting (XSS)
Cross-Site Scripting (XSS) is the process of injecting malicious script into a reputable application or website or application. Once this breach has occurred, the cybercriminals can send malicious code to the end-user unbeknownst to them. This will allow the attacker to grab session or cookie data or even re-write page HTML.
DDoS Attack
A distributed denial-of-service (DDoS) attack is a malicious attempt to disrupt the regular traffic of a targeted server. The objective is to overwhelm the server with multiple requests from various unidentifiable sources, thus overwhelming and shutting down the server.
These are just a few of the most common brute force attacks that occur on WordPress websites. In the next section, let’s discuss the preventative measures you can take to provide your site with the ultimate security.
12-Point WordPress Security Checklist
Use these security tips to help make sure your WordPress website is protected.
1. Invest in Secure Hosting
Your website is the home of your business and, therefore, requires high-quality, secure hosting. The best WordPress hosting providers take the extra steps necessary to protect their servers against common threats.
Your WordPress hosting service plays the most crucial role in the security of your WordPress site.
2. Use HTTPS Prefix and SSL Certificates
Switching to HTTPS and opting for SSL certification is another way to secure your WordPress website. The traditional HTTP protocol isn’t encrypted and therefore leaves your site vulnerable to cyber-attacks.
Alternatively, HTTPS is an internet communication protocol that keeps any data safe while in transit between your computer and the server, thus protecting it from outside threats.
3. Ensure Users Utilize Strong Passwords
One of the simplest ways to secure your website is to create a strong password for the login page that no one can guess easily.
To make it easier for multiple users, complex passwords can be stored once in a program like LastPass and the application can automate your login so you don’t have to remember the password each time you log in.
4. Use Two-Factor Authentication for Added Security
Using a two-step Authenticator adds another layer of protection for your WordPress logins, especially from common malware like phishing. It’s easy for a website to be misplaced but having the extra step of authorizing the user can protect them better long term.
We use Google Authenticator at Interrupt Media but there are various options on the market.
5. Limit WordPress Permissions
One of the best security measures to protect your WordPress website is to use permissions to limit editing and WordPress admin access to only those who absolutely need it.
6. Limit Login Attempts
Furthermore, if you limit login attempts, this helps to prevent unauthorized access. The app Login LockDown can record the IP address and timestamp of any failed login attempt and alert you so you can verify the attempts were authentic before granting the user access again.
7. Keep WordPress Core, Plugins, PHP, and Themes Updated
WordPress is constantly updating its capabilities and features to improve them and prevent security issues. Therefore it’s essential to update your core, plugins, and WordPress themes to the latest version as updates become available.
Applications get updated as security threats are understood and patched. Hackers know this so when they see you’re not using the latest version of WordPress, they know just what to do to bypass your security measures and get inside. This is yet another reason to keep your WordPress site up-to-date.
8. Harden Your WP-config.php File
Another way to strengthen your WordPress website is to create a customized URL for your standard login. After you’ve installed and activated the plugin, “/wp-admin” and “/wp-login.php” will be inaccessible and will be replaced by a custom URL that you can rename as you wish. Then, only those that know the custom URL will be able to log in to your site.
9. Disable XML-RPC
Hackers are always on the lookout for vulnerabilities or loopholes they can bypass to gain access to your site and your valuable data. XML-RPC is a remote procedure call protocol that uses XML to encode its calls and HTTP as its transport mechanism. Unfortunately, it allows third-party apps to publish content on your site which can include malicious links.
Newer versions of WordPress have replaced XML-RPC with REST API. If you’re using an older version of WordPress, we highly recommend updating it to the newer version, but if you can’t, we recommend you at least disable XML-RPC.
Don’t worry, you don’t have to be a developer to disable XML-RPC, the Disable XML-RPC WordPress.org plugin can do it for you.
10. Utilize WordPress Security Plugins
Another helpful preventative measure is to use trustworthy, reputable WordPress security plugins that can help to prevent vulnerabilities and include monitoring functionality to help detect suspicious behavior. We recommend finding a private, paid service instead of using an open-source application that could’ve been modified to cause harm rather than prevent it.
Here are a few that we recommend:
-
BulletProof Security
-
Acunetix WP Security
-
iThemes Security
-
WordFence
-
Sucuri WordPress Security
11. Always Make WordPress Backups
Such a simple step that most forget: backup everything but especially your website.
A backup is a copy of your site that you can reinstall should something detrimental happen or if a hacker steals a copy. Backing up is something lots of people forget, yet it takes minimal effort for preventive measures. You’ll always trust you have a saved copy of your WordPress site, just in case.
12. DDoS Protection
A distributed denial-of-service (DDoS) attack is a malicious attempt to disrupt the regular traffic of a targeted server and overwhelm it with requests from various sources, forcing it to shut down.
A Web Application Firewall (WAF) can protect against these attacks. Additionally, continuous monitoring of traffic loads, so that when a certain threshold is reached, you will be alerted and can prevent the attack by directing traffic to a different node.
Resources
Why Do Hackers Hack Websites – 10 Most Common Reasons
Other Security Resources: https://hostpapasupport.com/install-set-ithemes-security-plugin-wordpress/
Watch These
![]() The Ultimate WordPress Security Guide To Prevent Hacking & Malware Attacks
The Ultimate WordPress Security Guide To Prevent Hacking & Malware Attacks
![]() How to Secure Your Website From Hackers in 1 MIN (WordPress Website Security)
How to Secure Your Website From Hackers in 1 MIN (WordPress Website Security)
iThemes Security
The iThemes Security Scanner is a preferred way to secure and protect your WordPress website from the number one cause of all software hacks. The Site Scanner checks your site for known vulnerabilities and automatically apply a patch if one is available.
Getting Started: ![]() Getting Started with iThemes Security
Getting Started with iThemes Security
![]() Everything You Need To Know About The iThemes Security Plugin
Everything You Need To Know About The iThemes Security Plugin
iThemes Standard vs iThemes Pro: ![]() Why Go Pro?
Why Go Pro?
Module 7
Debugging Word Press
An introduction to debugging in WordPress
In case you’re unfamiliar, debugging is the process of identifying and resolving errors in your code. It’s an important part of any development project because it helps remove bugs that could cause major issues. Some examples of debugging include:
Unit tests
Pair programming
Code reviews
Debugging in WordPress is best done before taking your project live. You should consider doing it as the final stage of the testing and review process. That way, you can ensure a positive User Experience (UX) and help improve the quality of your code.
Debugging tools and strategies aren’t strictly for developers, either. For example, you can use debugging as a site owner to learn more information about errors that arise on your website.
Let’s say your website suddenly crashes, or you’re faced with the White Screen of Death (WSoD). The issue could very likely be due to a problem with a plugin or theme. For example, a necessary update or a compatibility issue could cause it.
Unfortunately, figuring out the exact source of the error isn’t always straightforward or immediately apparent. You often have to do some troubleshooting, such as deactivating all of your plugins and themes, to help narrow your focus.
This can be a tedious and time-consuming process, especially if many plugins and themes are installed on your website. Fortunately, this is where debugging comes in. Debug mode can notify you of PHP errors and warnings that occur on your site.
3 methods for debugging in WordPress
As we mentioned, there are a handful of ways that you can go about debugging in WordPress. The Content Management System (CMS) comes with a built-in debugging system.
However, there are also a variety of helpful tools and plugins you can use as well. Below are three key tips you can use for handling debugging in WordPress.
1. Activate WP_DEBUG mode manually
One of the quickest and easiest ways to debug in WordPress is to activate the built-in feature. You can do this by editing your site’s wp-config.php file. This log keeps a record of activity on your site and can help you effectively troubleshoot problems that arise.
To activate it, you can navigate to the root directory of your website. You can do this either through your hosting provider’s File Manager or by using a File Transfer Protocol (FTP) client such as FileZilla:
This file can also be edited inside of CPanel
Once you find and open the file, the next step is to copy and paste the following code snippet at the bottom of the file.
// Enable WP_DEBUG modedefine( 'WP_DEBUG', true );
// Enable Debug logging to the /wp-content/debug.log filedefine( 'WP_DEBUG_LOG', true );
// Disable display of errors and warningsdefine( 'WP_DEBUG_DISPLAY', false );@ini_set( 'display_errors', 0 );
// Use dev versions of core JS and CSS files (only needed if you are modifying these core files)define( 'SCRIPT_DEBUG', true );
Please note that this should be inserted before the line that reads “/* That’s all, stop editing! Happy blogging. */”. When you’re done, be sure to save your changes.
Also, if for some reason you ever want to deactivate debugging mode, you can do so in the same file. You simply need to change the “true” value to “false”.
2. Access your WP_DEBUG log
In the code featured in the last section, you might notice the line about the WP_DEBUG_log. This is similar to the debug mode. By default, when WP_DEBUG mode is activated, it will display error notices, warnings, and messages in your dashboard.
However, to view a list of such notices, you’ll need to activate the WP_DEBUG_LOG feature, which we just did in the last section. With the feature enabled, now all errors are saved to a debug.log file that you can access from your File Manager or FTP client.
As with wp-config.php, you can find this file under the public_html folder. Note that it may also be inside your wp_content folder.
3. Consider using a debugging plugin
Not every WordPress user is comfortable editing their site’s files, which is totally fine. If you’re a beginner user or would simply rather enable debugging using a plugin, there are a handful of options for you to choose from.
Even if you activate debug mode via your site’s files, there are still some advantages to using debugging plugins. For example, these tools can find more information about bugs and make it easier to monitor your website for PHP issues and errors.
Common Word Press Issues
Upload Limits – This is a common problem, especially with hosting platforms we do not control, or WP itself may have limits set. Here is an article that talks about various ways to address this issue.
![]() How to Increase the Max Upload Size in WordPress
How to Increase the Max Upload Size in WordPress
Read These
 Debug WordPress: A Comprehensive Guide for Beginners
Debug WordPress: A Comprehensive Guide for Beginners
![]() A Complete Guide to WordPress Debugging (Enable WP_DEBUG + Other Tools)
A Complete Guide to WordPress Debugging (Enable WP_DEBUG + Other Tools)
Watch These
![]() How to Debug a WordPress Website? Fix critical error on your WordPress website in Hindi – OK Ravi
How to Debug a WordPress Website? Fix critical error on your WordPress website in Hindi – OK Ravi
![]() Top 7 WordPress Plugins for Debugging | How to Debug WordPress
Top 7 WordPress Plugins for Debugging | How to Debug WordPress
![]() Common WordPress Troubleshooting Techniques for Plugins, Themes, Databases, Email, Security and more
Common WordPress Troubleshooting Techniques for Plugins, Themes, Databases, Email, Security and more
Module 8
SEO (Search Engine Optimization)
SEO stands for ‘Search Engine Optimization’. It’s the practice of optimizing your web pages to make them reach a high position in the search results of Google and other search engines. This means that people will be more likely to encounter your website when searching online. SEO focuses on improving the rankings in the organic – aka non-paid – search results. If you have a website and you want to get more traffic, there’s no doubt about it: SEO should be part of your marketing efforts.
Ways to enhance your word press website
-
Pick a Theme That’s Optimized for Search Engines.
-
Use a Dedicated SEO Plugin.
-
Change Your ‘Permalink’ Structure.
-
Create a ‘Sitemap’.
-
Use Heading Tags Throughout Your Content.
-
Build Your Content Around Keywords.
-
Incorporate Useful Internal and External Links.
-
Use Responsive Design on Your Site.
-
Optimize Your Images.
-
Write Long-Form Content When Possible.
-
Add and Update Your Posts Frequently.
-
Focus on Quality Content.
SEO Resources
Yoast
What is Yoast?
Yoast SEO is a WordPress plugin that improves your website’s rankings on search engines, by helping you optimize your site’s content and keywords. A lot of what Yoast SEO does is automated, but still needs your input and some planning. Yoast is used by at least 9,860,231 websites on the Internet.
After installing Yoast SEO, you can access the Yoast SEO dashboard by clicking on the new SEO tab in your WordPress dashboard. If this is your first time using the plugin, you should see a big notice for First-time SEO configuration. Go ahead and click that link.
